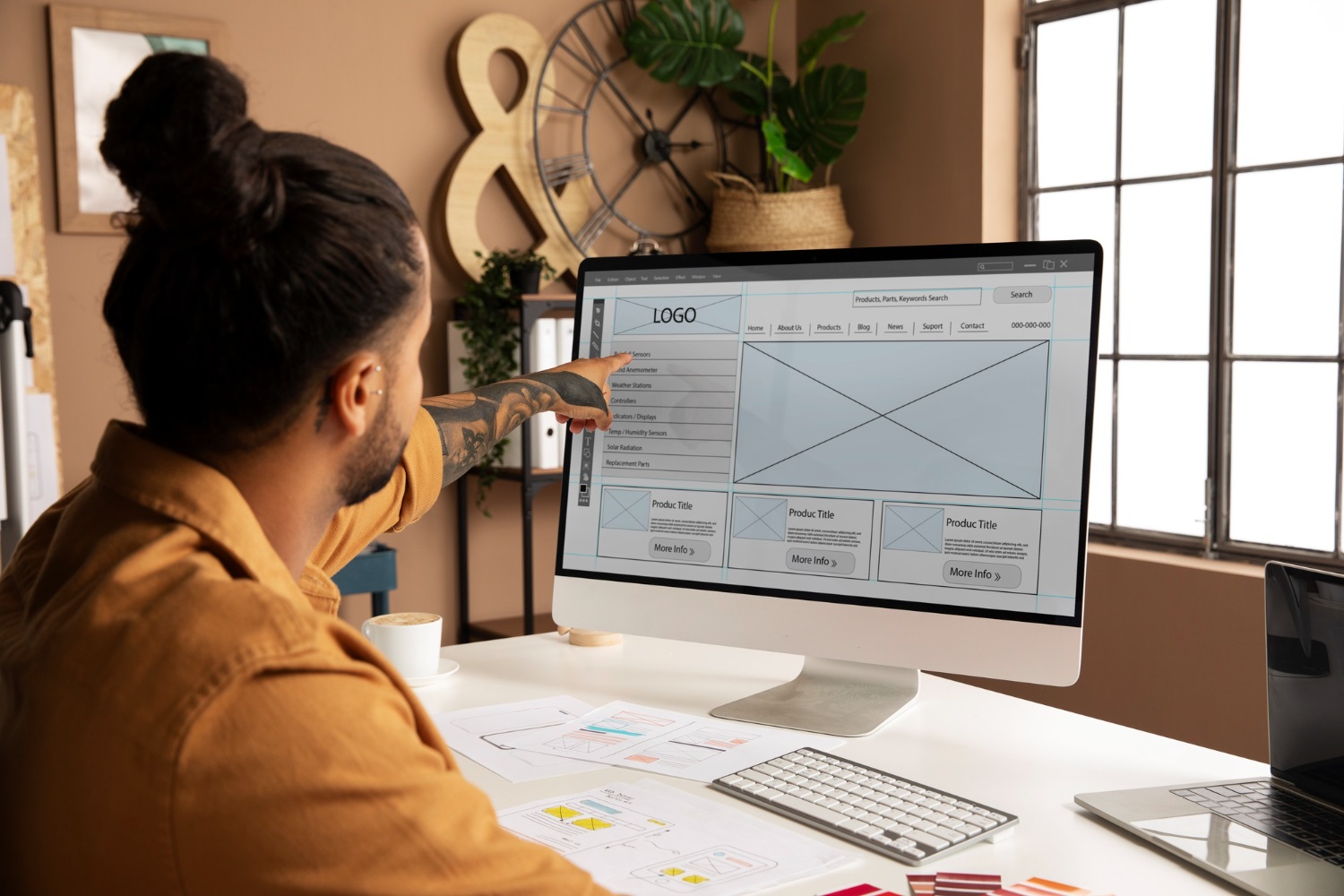
L’header di un sito web è il primo elemento che gli utenti vedono quando visitano una pagina. Si tratta di una sezione cruciale che appare in cima al sito e funge da punto di orientamento e navigazione.
Solitamente, contiene il logo del brand, il menu di navigazione, eventuali CTA di azione (come i bottoni per contatti o acquisti) e, a volte, un campo di ricerca. Questa sezione può avere un impatto significativo sull’usabilità del sito e sulla percezione del marchio da parte degli utenti.
Come l’header incide sull’esperienza utente e la SEO
L’header gioca un ruolo vitale nell’esperienza dell’utente (UX) e nella SEO. Un design ben pensato facilita la navigazione e aiuta gli utenti a comprendere cosa offre il sito web. Per la SEO, un header ben strutturato può contribuire a definire la rilevanza di una pagina rispetto alle query di ricerca, specialmente quando include testo ottimizzato nei titoli e nei menu.
L’header di un sito web, essendo parte dell’area “above the fold” – il contenuto visibile senza scrollare – è uno dei primi aspetti che colpiscono l’utente. Questo lo rende un componente critico nell’UX e nella SEO, perché è qui che si formano le prime impressioni e dove si può influenzare il comportamento dell’utente.
Dal punto di vista dell’UX, un header deve essere intuitivo. Il design dovrebbe permettere agli utenti di orientarsi rapidamente e comprendere le opzioni disponibili senza fatica. Per esempio, un sito e-commerce potrebbe avere un header con un menu di categorie di prodotti, una barra di ricerca prominente e un carrello visibile. Per i blog o i siti informativi, l’header potrebbe includere un menu con i temi trattati, i link ai post recenti o in evidenza, e un’opzione di abbonamento o contatto.
SEO e Relevancy Signaling
Per la SEO, l’header svolge un ruolo di “segnalazione di rilevanza”. Il testo utilizzato nell’header, come i titoli e i menu, dovrebbe contenere le parole chiave rilevanti per il contenuto del sito e le voci di più più importanti. I motori di ricerca valutano queste aree per determinare di cosa tratta il sito e come dovrebbe apparire nei risultati di ricerca. Se l’header è ben strutturato e ottimizzato per le parole chiave target, può migliorare significativamente la visibilità del sito nelle SERP (Search Engine Results Pages).

Personalizzare l’header in WordPress
Modificare l’header in un sito WordPress è un processo relativamente semplice, grazie alla flessibilità del CMS.
- Personalizzatore di Tema: WordPress include un’opzione di personalizzazione che consente di modificare l’header attraverso un’interfaccia visuale. Questo strumento, accessibile dal dashboard sotto ‘Aspetto > Personalizza’, può permettere di cambiare il layout, aggiungere o rimuovere componenti e modificare i colori dell’header.
- Widget: Alcuni temi WordPress supportano l’uso di widget nell’header. Tramite l’area ‘Widget’ nel dashboard, è possibile aggiungere funzionalità come form di ricerca, testo personalizzato o link ai social media.
- CSS Personalizzato: Per chi desidera una personalizzazione più avanzata, WordPress consente di aggiungere CSS personalizzato tramite il Personalizzatore di Tema. Questo permette di modificare lo stile dell’header in maniera più granulare.
- Plugin: Esistono plugin WordPress come ‘Elementor’ o ‘Header Builder’ che forniscono un’interfaccia drag-and-drop per la progettazione di header personalizzati senza la necessità di scrivere codice.
- File del Tema: Gli utenti avanzati possono intervenire direttamente sui file del tema (ad esempio
header.php) per modificare l’header. È consigliabile utilizzare un tema child per queste modifiche, per evitare di perdere le personalizzazioni durante gli aggiornamenti del tema.
Integrazione con altri elementi strutturali del sito
L’header lavora in sinergia con altri elementi strutturali del sito, come il footer e la sidebar. Abbiamo già parlato di questo argomento in precedenza con due articoli di approfondimento. Un articolo sul nostro blog discute il ruolo del footer come elemento di navigazione e di fiducia, mentre un altro descrive che cos’è la sidebar e come modificarla o migliorarla, per offrire una navigazione aggiuntiva.
Conclusione
In conclusione, l’header è più di un semplice orpello; è un elemento di design strategico che può influenzare profondamente l’esperienza complessiva di un sito web. WordPress offre gli strumenti per personalizzare l’header in modo che possa rispecchiare il brand e servire efficacemente sia gli utenti che i motori di ricerca. E come descritto nei nostri articoli precedenti su footer e sidebar, ogni elemento ha la sua importanza vitale nel costruire un sito web funzionale e accattivante.