Agenzia SEO Bologna, le migliori agenzie web che si occupano del posizionamento dei siti web
Se stai cercando un’agenzia SEO a Bologna che possa aiutarti a migliorare il posizionamento del tuo sito web, sei nel posto giusto. Qui troverai una lista delle migliori agenzie SEO della città, con tutti i dettagli su come contattarle e sui loro servizi.
Questa pagina ti offre una panoramica delle agenzie SEO di Bologna, includendo nome, indirizzo del sito web e indirizzo fisico. Puoi contattare queste agenzie per richiedere un preventivo per una consulenza SEO o per qualsiasi altra attività legata al miglioramento della visibilità sui motori di ricerca.
Alcune delle agenzie elencate qui sono state inserite perché sono ben conosciute nel settore e operano a Bologna.
Se hai dubbi su quale agenzia contattare o su chi affidare la SEO del tuo sito, non esitare a contattarmi attraverso iltuowebmaster.com. Il tuo webmaster sarà felice di aiutarti a fare la scelta migliore per le tue esigenze.
Contenuto dell'articolo
Studio Samo
- Indirizzo: Via Decumana, 53, 40133 Bologna (BO)
- Sito web: www.studiosamo.it
Search On Consulting
- Indirizzo: Via dei Mille, 5, 40121 Bologna (BO)
- Sito web: www.searchon.it
Nioto
- Indirizzo: Via Galliera, 8, 40121 Bologna (BO)
- Sito web: www.nioto.it
SG Communication
- Indirizzo: Via Treviso, 11/E, 40139 Bologna (BO)
- Sito web: www.sgcommunication.it
Gas Studio Grafico
- Indirizzo: Viale Palmiro Togliatti, 27, 40132 Bologna (BO)
- Sito web: www.gasstudiografico.it
ABC Marketing S.r.l.
- Indirizzo: Via De’ Carracci, 15/A, 40129 Bologna (BO)
- Sito web: www.abcmarketing.it
Admcom S.r.l.
- Indirizzo: Via Canova Antonio, 13, 40138 Bologna (BO)
- Sito web: www.admcom.it
Apparati Effimeri Srl
- Indirizzo: Via del Borgo di S. Pietro, 52, 40126 Bologna (BO)
- Sito web: www.apparatieffimeri.it
Borderline S.r.l.
- Indirizzo: Via Parisio, 16, 40137 Bologna (BO)
- Sito web: www.borderline.it
Blick Design S.r.l.
- Indirizzo: Via Creti Donato, 5, 40128 Bologna (BO)
- Sito web: www.blickdesign.it
Se desideri migliorare il posizionamento del tuo sito web sui motori di ricerca, rivolgerti a un’agenzia SEO esperta può fare la differenza. Le agenzie elencate sopra sono tra le migliori a Bologna e possono offrirti servizi personalizzati per aumentare la visibilità del tuo sito e attrarre più visitatori.
Il posizionamento SEO è cruciale per il successo online. Un buon posizionamento non solo aumenta il traffico verso il tuo sito, ma può anche migliorare la reputazione del tuo brand e aumentare le conversioni. Questo processo include l’ottimizzazione del contenuto, la ricerca di parole chiave pertinenti, la costruzione di link di qualità e molte altre tecniche avanzate.
Per ulteriori informazioni e supporto nella scelta della migliore agenzia SEO, visita il nostro sito iltuowebmaster.com e contattaci. Saremo lieti di assisterti nel raggiungere i tuoi obiettivi di visibilità online.
Che cos’è l’header e la sua personalizzazione in WordPress
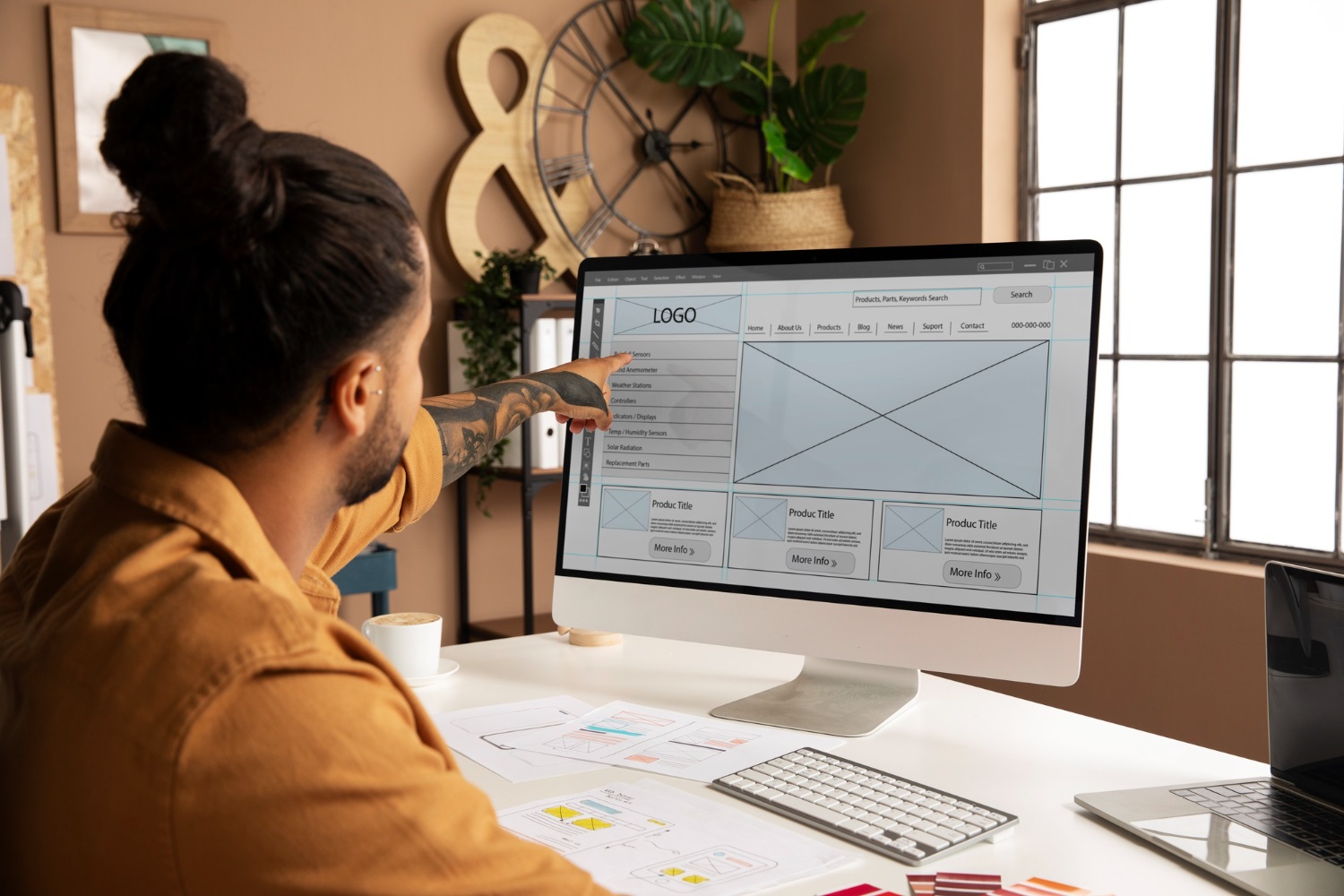
L’header di un sito web è il primo elemento che gli utenti vedono quando visitano una pagina. Si tratta di una sezione cruciale che appare in cima al sito e funge da punto di orientamento e navigazione.
Solitamente, contiene il logo del brand, il menu di navigazione, eventuali CTA di azione (come i bottoni per contatti o acquisti) e, a volte, un campo di ricerca. Questa sezione può avere un impatto significativo sull’usabilità del sito e sulla percezione del marchio da parte degli utenti.
Contenuto dell'articolo
Come l’header incide sull’esperienza utente e la SEO
L’header gioca un ruolo vitale nell’esperienza dell’utente (UX) e nella SEO. Un design ben pensato facilita la navigazione e aiuta gli utenti a comprendere cosa offre il sito web. Per la SEO, un header ben strutturato può contribuire a definire la rilevanza di una pagina rispetto alle query di ricerca, specialmente quando include testo ottimizzato nei titoli e nei menu.
L’header di un sito web, essendo parte dell’area “above the fold” – il contenuto visibile senza scrollare – è uno dei primi aspetti che colpiscono l’utente. Questo lo rende un componente critico nell’UX e nella SEO, perché è qui che si formano le prime impressioni e dove si può influenzare il comportamento dell’utente.
Dal punto di vista dell’UX, un header deve essere intuitivo. Il design dovrebbe permettere agli utenti di orientarsi rapidamente e comprendere le opzioni disponibili senza fatica. Per esempio, un sito e-commerce potrebbe avere un header con un menu di categorie di prodotti, una barra di ricerca prominente e un carrello visibile. Per i blog o i siti informativi, l’header potrebbe includere un menu con i temi trattati, i link ai post recenti o in evidenza, e un’opzione di abbonamento o contatto.
SEO e Relevancy Signaling
Per la SEO, l’header svolge un ruolo di “segnalazione di rilevanza”. Il testo utilizzato nell’header, come i titoli e i menu, dovrebbe contenere le parole chiave rilevanti per il contenuto del sito e le voci di più più importanti. I motori di ricerca valutano queste aree per determinare di cosa tratta il sito e come dovrebbe apparire nei risultati di ricerca. Se l’header è ben strutturato e ottimizzato per le parole chiave target, può migliorare significativamente la visibilità del sito nelle SERP (Search Engine Results Pages).

Personalizzare l’header in WordPress
Modificare l’header in un sito WordPress è un processo relativamente semplice, grazie alla flessibilità del CMS.
- Personalizzatore di Tema: WordPress include un’opzione di personalizzazione che consente di modificare l’header attraverso un’interfaccia visuale. Questo strumento, accessibile dal dashboard sotto ‘Aspetto > Personalizza’, può permettere di cambiare il layout, aggiungere o rimuovere componenti e modificare i colori dell’header.
- Widget: Alcuni temi WordPress supportano l’uso di widget nell’header. Tramite l’area ‘Widget’ nel dashboard, è possibile aggiungere funzionalità come form di ricerca, testo personalizzato o link ai social media.
- CSS Personalizzato: Per chi desidera una personalizzazione più avanzata, WordPress consente di aggiungere CSS personalizzato tramite il Personalizzatore di Tema. Questo permette di modificare lo stile dell’header in maniera più granulare.
- Plugin: Esistono plugin WordPress come ‘Elementor’ o ‘Header Builder’ che forniscono un’interfaccia drag-and-drop per la progettazione di header personalizzati senza la necessità di scrivere codice.
- File del Tema: Gli utenti avanzati possono intervenire direttamente sui file del tema (ad esempio
header.php) per modificare l’header. È consigliabile utilizzare un tema child per queste modifiche, per evitare di perdere le personalizzazioni durante gli aggiornamenti del tema.
Integrazione con altri elementi strutturali del sito
L’header lavora in sinergia con altri elementi strutturali del sito, come il footer e la sidebar. Abbiamo già parlato di questo argomento in precedenza con due articoli di approfondimento. Un articolo sul nostro blog discute il ruolo del footer come elemento di navigazione e di fiducia, mentre un altro descrive che cos’è la sidebar e come modificarla o migliorarla, per offrire una navigazione aggiuntiva.
Conclusione
In conclusione, l’header è più di un semplice orpello; è un elemento di design strategico che può influenzare profondamente l’esperienza complessiva di un sito web. WordPress offre gli strumenti per personalizzare l’header in modo che possa rispecchiare il brand e servire efficacemente sia gli utenti che i motori di ricerca. E come descritto nei nostri articoli precedenti su footer e sidebar, ogni elemento ha la sua importanza vitale nel costruire un sito web funzionale e accattivante.
Footer di un sito, che cos’è e come modificarlo.
Il footer di un sito web è un elemento strutturale situato in fondo alle pagine web. Funziona come l’ultima sezione che gli utenti vedono mentre navigano, e spesso contiene informazioni importanti come link di navigazione aggiuntivi, recapiti, diritti d’autore, e accessi rapidi a contenuti o funzioni del sito. È una parte essenziale dell’architettura di un sito web, sia per motivi di usabilità che per ottimizzazione SEO.
Gli elementi strutturali di un sito web
Un sito web è come un edificio digitale con diversi elementi che formano la sua struttura. Questi includono l’header, il footer, la sidebar, i contenuti principali, e altri componenti interattivi. Ogni elemento ha un ruolo specifico e contribuisce all’esperienza complessiva dell’utente.
- Header: Questa è la sezione superiore del sito web che appare per prima agli utenti. Include il logo, il menu di navigazione, e spesso un campo di ricerca. È progettato per offrire agli utenti un facile accesso alle varie parti del sito.
- Sidebar: Una sidebar è una colonna verticale che può essere posizionata a destra o a sinistra del contenuto principale. Può contenere widget, link, annunci, o informazioni aggiuntive che non sono il focus principale della pagina, ma che possono migliorare l’esperienza dell’utente fornendo un facile accesso a contenuti correlati.
- Footer: Il footer è l’area in basso che conclude il layout di una pagina. È un luogo strategico per inserire informazioni che devono essere facilmente accessibili da ogni pagina, come contatti, informazioni legali, link ai social media, e sitemap.

L’importanza della struttura in fase di progettazione
Durante la progettazione di un sito web, è cruciale prestare attenzione a questi elementi perché aiutano gli utenti a navigare il sito e a trovare ciò che cercano con facilità. Una struttura chiara e intuitiva è anche importante per i motori di ricerca, in quanto consente loro di indicizzare il sito in modo più efficace.
WordPress e la gestione della struttura del sito
WordPress è uno dei sistemi di gestione dei contenuti (CMS) più popolari e offre un’ampia gamma di temi e plugin che permettono di personalizzare facilmente ogni aspetto della struttura di un sito. Gli sviluppatori possono sfruttare i temi per definire l’aspetto dell’header, della sidebar, e del footer, mentre i plugin possono estendere la funzionalità o aggiungere nuovi elementi al sito.
Con WordPress, la personalizzazione del footer può essere gestita direttamente dall’area di amministrazione, permettendo agli utenti di aggiungere o rimuovere widget, modificare i layout, e inserire script personalizzati.
Come modificare il footer in wordpress
In WordPress è possibile modificare il footer, compreso il suo colore. Esistono diversi modi per farlo, a seconda del livello di personalizzazione desiderato e delle competenze tecniche:
- Personalizzatore di Tema: WordPress offre un’opzione di personalizzazione incorporata che permette di modificare vari aspetti del tema attivo, incluso il footer. Questo può essere fatto attraverso il Personalizzatore di Tema, accessibile direttamente dalla dashboard di WordPress. Cerca le opzioni relative ai colori o al footer nel personalizzatore del tuo tema per vedere se è possibile modificare il colore del footer.
- CSS Personalizzato: Se desideri un controllo più preciso o il tuo tema non offre opzioni specifiche per il footer, puoi aggiungere il tuo CSS personalizzato. Questo può essere fatto tramite l’editor di aspetto di WordPress inserendo il CSS nel campo “CSS aggiuntivo”. Ad esempio, per cambiare il colore dello sfondo del footer potresti aggiungere qualcosa come:
.footer {
background-color: #000000; /* Sostituisci #000000 con il codice colore desiderato */
}Assicurati di sostituire .footer con la classe CSS effettiva utilizzata dal tuo tema per il footer.
- Plugin: Esistono plugin specifici per WordPress che ti permettono di personalizzare l’aspetto del tuo sito, compreso il footer, senza dover scrivere codice. Plugin come “YellowPencil” o “CSS Hero” offrono interfacce utente grafiche per modificare i colori e altri stili degli elementi del sito.
- File del Tema: Se sei a tuo agio con la modifica dei file PHP e dei file CSS, puoi anche fare modifiche direttamente nei file del tema. Puoi trovare il file del footer (generalmente chiamato
footer.php) nella directory del tuo tema e modificare il markup HTML o le classi CSS come necessario. È consigliabile creare un tema child prima di fare questo tipo di modifiche, per non perdere le personalizzazioni con gli aggiornamenti del tema. - Widget: Alcuni temi permettono di aggiungere widget nel footer attraverso l’area Widget nell’amministrazione di WordPress. I widget possono avere le proprie opzioni di stile, inclusa la possibilità di cambiare colore.
Prima di effettuare qualsiasi cambiamento, è una buona pratica fare un backup del sito e verificare che le modifiche non influenzino la leggibilità o l’accessibilità del tuo sito web.
E-commerce: come creare la scheda prodotto perfetta
Se hai un e-commerce e vuoi creare una scheda prodotto perfetta devi prestare attenzione ad alcuni consigli; ricorda che le schede sono lo strumento per informare i tuoi utenti riguardo al prodotto; quindi devono essere accattivanti e convincenti. Soprattutto però dovranno essere chiare e facili da comprendere.
È possibile che l’utente visiti la tua scheda prodotto dopo aver fatto una ricerca all’interno del tuo e-commerce, oppure dopo aver sfogliato i prodotti all’interno di una pagina categoria oppure anche che ci arrivi direttamente tramite un link diretto.
Quando l’utente atterrà sulla scheda prodotto questa deve essere strutturata in modo da convertire, ovvero deve incentivare l’utente ad aggiungere il prodotto al carrello e acquistarlo.
Cos’è una scheda prodotto?
Le schede dei prodotti di un e-commerce sono le pagine che contengono la descrizione completa, con i dettagli e le foto dei tuoi prodotti in vendita. A seconda di come decidi d’impostare il sito puoi inserire in queste pagine link e altri tipi di contenuti multimediali.
Ad esempio, possono rivelarsi utili le recensioni e un elenco di prodotti correlati. Vediamo nel concreto come deve essere la pagina di un prodotto per essere fatta bene.
Contenuti testuali e descrizione del prodotto
Lo scopo principale delle schede prodotto è informare adeguatamente gli utenti riguardo ai prodotti dell’e-commerce, pertanto, la cura del dettaglio qui diventa fondamentale.
La descrizione deve rispondere a tutte le domande che fanno o potrebbero fare i tuoi utenti e non deve essere “stringata”, ma dettagliata. Questo non significa però che deve essere un lungo contenuto di testo.
Per creare un buona scheda prodotto ed evitare di annoiare i tuoi utenti, puoi dividere le sezioni del testo in paragrafi, attribuendo ad ogni paragrafo un titoletto; in questo modo ogni punto sarà subito individuabile dal potenziale cliente e gli permetterà di visionare direttamente le parti di maggiore interesse.
Per non sbagliare la descrizione tieni a mente questi:
- Scrivi a cosa serve il prodotto
- I problemi che può risolvere in quel campo e i benefici che se ne traggono
- Gli aspetti estetici del prodotto
- Inserisci dettagli tecnici come misure, peso, colore e ogni altra informazione utile rispetto alla tua tipologia di prodotto.
Non dimenticare che per spingere un utente all’acquisto devi creare in lui la necessità di comprare quel prodotto. Per fare questo devi usare devi cosiddetti elementi persuasivi. Ovvero devi fare leva sul lato emotivo dell’utente e sulla possibile soddisfazione dei suoi desideri.
Elementi persuasivi che aiutano la vendita
Come già detto, la scheda prodotto non deve solo raccogliere informazioni sul prodotto in se, ma deve accompagnare l’utente all’acquisto. Per fare ciò il nostro consiglio è di usare degli elementi persuasivi che rispondono a queste domande:
- Scarsità / Urgenza
Solo 5 pezzi disponibili. Questo potrebbe essere un claim da inserire in pagine prodotto specifiche per incentivare l’acquisto. - Riprova sociale
Inserisci un blocco di recensioni, oppure alcune frasi ad effetto che sintetizzano il concetto “Tante altre persone ci hanno dato fiducia acquistano da noi”. - Autorevolezza
Un elemento che conferisce maggiore autorevolezza alla pagina prodotto e al tuo e-commerce è rappresentato dalla possibilità di acquistare in sicurezza, in pratica i dati di pagamenti sono preservati. Oppure in senso più ampio la possibilità di pagare con diverse forse di pagamento tutte sicure, oppure che il tuo e-commerce è la vetrina virtuale di una società reale che opera e lavoro online da tot anni. Tutti elementi che conferiscono autorevolezza e danno sicurezza all’acquirente.
Tutti questi esempi vanno ovviamente adattati e contestualizzati rispetto alla tipologia di e-commerce. Sicuramente un altro buon consiglio per redigere una buona scheda prodotto è ricordarti di inserire qualche link, che completi ulteriormente la tua descrizione.
Migliorare la scheda con i prodotti correlati
Aggiungere i cosidetti prodotti correlati come potrebbe essere prodotti della stessa tipologia, simili, oppure accessori che completano l’offerta ti aiutano a contestualizzare meglio l’argomento della pagina prodotto, e quindi migliorare il posizionamento organico della stessa ma agevolano anche l’upselling o cross-selling che ti faranno aumentare vendite e fatturato.
Gli elementi multimediali della scheda prodotto
Abbiamo detto che una scheda deve contenere anche degli elementi multimediali; questo perché i contenuti visivi offrono all’utente l’immagine diretta del prodotto e quindi cattura subito l’attenzione.
L’immagine di un prodotto serve soprattutto a mostrare le caratteristiche estetiche e i supporti del prodotto in vendita. Pensa, ad esempio, alle schede di Amazon: ogni scheda è provvista di una mini gallery, che fotografa un dettaglio del prodotto; basta cliccare su ogni foto per vedere il dettaglio ingrandito.
In questo modo ogni utente può farsi un idea delle caratteristiche del prodotto. Ti consiglio di prendere in considerazione la possibilità d’ingrandimento e riduzione, perché ad oggi è utilizzata da molti e-commerce.
Ricorda, inoltre, che le immagini del prodotto devono avere una buona risoluzione, perché devono poter mostrare al meglio l’aspetto reale del bene in questione.
Opzione preventivo
Un’opzione che che fa la differenza sulla tua scheda prodotto è sicuramente il preventivo per i prodotto da personalizzare (ad esempio, auto o prodotti di tecnologia); ogni utente può comporlo da solo in base alle caratteristiche del prodotto.
In questo modo ogni utente può scegliere come dovrà essere il suo bene d’acquisto e farsi un’idea sul prezzo.
Ricorda, inoltre, d’inserire sempre informazioni sui tempi di consegna e specifica se c’è un prezzo aggiuntivo.
Che cos’è un sito monopagina e quanto costa
Al giorno d’oggi, chiunque abbia un’attività, sia tradizionale sia digitale, potrebbe avere l’esigenza di creare un proprio sito web, utile per far conoscere i suoi servizi, la sua attività o anche come semplice biglietto da visita virtuale che contiene le informazioni principali di contatto e la posizione geografica.
In commercio esistono diverse tipologie di siti web tra cui i siti monopagina o onepage di cui parleremo oggi. Un sito monopagina è progettato per raccoglie tutte le informazioni in un’unica pagina web. Avrai le stesse funzionalità e caratteritische di un sito tradizionale tutto concentrato in una sola pagina. Tra le varie tipologie di siti abbiamo i classici siti vetrina aziendali e siti e-commerce che invece sono formati da più pagine e hanno costi più elevati.
Che sia monopagina o classico, avere un sito web permette di aumentare il proprio raggio d’azione, raggiungere persone che prima non ti conoscevano e fornire un’immagine professionale della propria attività con l’elenco dettagliato dei punti di forza e dei vantaggi.

Che cos’è un sito web monopagina?
Un sito web monopagina è una sito che contiene tutte le informazioni necessarie racchiuse in una singola pagina. Rispetto ai tradizionali siti multipagina, non sono presenti link interni e pagine interne come “Blog”, “Servizi” e “Contattaci”, che di solito sono navigabili tramite link nel Menu.
Il sito monopagina conterrà comunque un menù che però non rimanderà a pagine interne ma ad una sezione specifica presente nella pagina. Questo è possibile con un sistema cosiddetto di link ad ancora. Cliccando ad esempio la voce di menù ‘Galleria Fotografica’ la visualizzazione si sposta nella sezione dove ci sono le foto senza però lasciare la pagina che state navigando.
Sito monopagina: tutta la tua attività in una sola pagina! Aumenta contatti, visibilità e preparati per le tue campagne di web-marketing! Vai al prezzo del sito monopagina
Molti preferiscono avere un layout composto da una sola pagina per una maggiore fluidità di navigazione, una presentazione semplice e pulita, tempi di caricamento più rapidi e una manutenzione più semplice. A tutto questo si aggiunge il design moderno.
Quanto costa un sito monopagina?
La domanda più ricorrente quando si parla di realizzare un sito web è proprio”quanto costa fare un sito monopagina?” In questa tabella trovi il riepilogo dei costi considerando i costi di sviluppo, canoni annuali di mantenimento. I prezzi qui di seguito sono da intendersi IVA esclusa.
- Costo di realizzazione: 490€
- Canone annuale di mantenimento (hosting e dominio + assistenza): 420€
Con questa formula il sito ti costerà il primo anno 910€ e a partire dal secondo anno solo 35€ al mese.
Sito monopagina: tutta la tua attività in una sola pagina! Aumenta contatti, visibilità e preparati per le tue campagne di web-marketing! Vai al prezzo del sito monopagina
Ora vediamo quando si può utilizzare un sito Web onepage.
Sito monopagina per eventi
Chi vuole creare una pagina web promozionale online, tipo un invito a un evento, un sito monopagina, composto da una pagina singola è la scelta migliore ed è un’idea molto creativa.
Tutte le informazioni importanti vengono messe in un unico posto: l’evento di cosa tratta, la data, il luogo, gli oratori o gli ospiti importanti, come registrarsi e altre domande frequenti.
Si potrebbero anche collegare gli account di social media correlati. Il vantaggio è quello di un layout che consente di promuovere l’evento con un approccio maggiormente narrativo, ma anche utilizzare un design più accattivante e transazioni per stimolare le conversioni. Siti monopagina per eventi vengono utilizzati per promuovere spettacoli, inaugurazioni, matrimoni, cerimonie, etc.
Sito monopagina per prodotti o servizi
Bisogna lanciare un nuovo prodotto o servizio? Si desidera creare una brochure online che sia facile da navigare e capace di evidenziare le specifiche del prodotto o del servizio?
Attraverso un sito monopagina tutto questo è possibile. Si possono organizzare le informazioni sul prodotto, inserendo le sue caratteristiche, i dettagli e i feedback degli utenti all’interno di uno schema lineare.
Visto che un sito web del genere si carica con estrema velocità, le informazioni diventano immediatamente disponibili all’utente e tutte in una volta. Si potrebbe anche sfruttare la possibilità di far risaltare l’immagine del prodotto. Il sito monopagina che promuove il lancio di un prodotto specifico può essere anche la landing page di atterraggio per newsletter, campagne social o campagna ppc.
Sito monopagina per portfolio online
Un libero professionista, un copywriter o un fotografo, tanto per citarne alcuni, potrebbero optare per un sito monopagina. Le ragioni possono essere veramente tante, ma soprattutto si possono raccogliere e mostrare in unico posto i propri lavori e i propri servizi. Il costo della realizzazione sarà inferiore rispetto ad un sito classico, il tempo di caricamento più rapido e i costi di manutenzione e aggiornamento sicuramente ridotti.
Tramite un sito web monopagina e si possono mettere in risalto la propria personalità o dell’azienda tramite temi e transazioni. Si può anche includere con molta facilità la parte “Contatti”, con collegamenti agli account di social media.
Sito monopagina come landing per campagne advertisting
I vantaggi come costi inferiori, velocità di caricamento e navigazione fluida e compatta li rendono perfetti anche come pagine di atterraggio (landing page) per campagne di advertising. Un link esterno proveniente dai social o dall’advertising conduce l’utente sul sito monopagina e qui possono effettuare un acquisto oppure iscriversi a un servizio.
Con la giusta quantità di informazioni, si può suscitare negli utenti molta curiosità e la voglia di ottenere maggiori informazioni.
Si può anche usare un’immagine particolarmente accattivante che domini quasi tutto lo schermo, in modo da attirare l’attenzione dei visitatori. Usando in modo adeguato immagini e transazioni tra i testi, i visitatori riceveranno un messaggio implicito sull’importanza di ciò che il sito sta loro offrendo.
Conclusione
In base a quanto detto, pare evidente come i siti monopagina offrono ai visitatori un approccio diretto e più semplice alla presentazione dei contenuti. Inoltre è molto facile raccontare una storia a carattere promozionale di un evento o prodotto.
È difficile che un contenuto non sia letto, poiché esiste una netta e chiara gerarchia d’informazioni, con il visitatore che non rimarrà certamente confuso in quanto tutto ciò che gli necessita, lo otterrà semplicemente scorrendo la pagina fino alla fine. E tu cosa ne pensi dei siti monopagina?
Sito monopagina: tutta la tua attività in una sola pagina! Aumenta contatti, visibilità e preparati per le tue campagne di web-marketing! Vai al prezzo del sito monopagina
Importanza della manutenzione di un sito wordpress e costi
Quanto è importante aggiornare il sito web? Aggiornare regolarmente il proprio sito ed il suo CMS (Content Management System) è una procedura essenziale, che consente di mantenerlo sempre sicuro e al riparo da bug e attacchi malevoli.
L’aggiornamento deve però essere eseguito da persone esperte e competenti in materia: può accadere che un aggiornamento non eseguito correttamente vada a compromettere l’intero sistema danneggiandolo in maniera irreparabile. Per questo motivo è sempre bene affidarsi ad una web agency o in generale a professionisti del settore e non ricorrere al metodo fai-da-te o affidarsi a chi promettere una consulenza gratuita.
Esistono anche servizi online come il nostro “da remoto” si occupano dell’aggiornamento del cms. Il funzionamento è molto semplice: il proprietario del sito web acquista il pacchetto “aggiornamento cms” e successivamente al pagamento e allo scambio dei dati di accesso l’operatore specializzato eseguirà l’operazione per conto del proprietario del sito web.
Costi di manutenzione
I costi di manutenzione di un sito wordpress dipendono dalla tipologia del sito interessato e di conseguenza dalla manutenzione che necessita.
In genere, per i piccoli siti occorrono piccole manutenzioni, mentre un grosso sito richiede manutenzioni più importanti, che sono necessarie per permetterne il corretto funzionamento.
Vediamo in generale perché e quando possono essere necessarie delle manutenzioni.
Quando conviene fare manutenzione su un sito wordpress
La manutenzione di un sito web è un’operazione necessaria praticamente in ogni sito. Negli ultimi anni in particolare, è praticamente impossibile mantenere un sito senza assicurarsi che periodicamente si facciano operazioni manutenzione.
Queste operazioni sono necessarie per rendere sicuro il tuo sito web da possibili attacchi malware e da alcuni virus; inoltre mantenere il sito aggiornato aiuta a migliorare il suo funzionamento e a risolvere possibili conflitti fra plugin, oltre a migliorare la velocità di caricamento di tutte le pagine.
In particolare, si consiglia la manutenzione costante ai siti e-commerce, i quali sono per loro natura complessi e devono necessariamente offrire ottime prestazioni all’utente, per portarli all’acquisto.
Aggiornare il sito web: la cybersecurity e la costante evoluzione del mondo digitale
Ogni sito web, anche quello che ci può sembrare più insignificante, può essere preso di mira da un attacco da parte degli hacker. Purtroppo, gli hacker sfruttano le “falle” del sistema per insinuarsi all’interno dei blog o dei siti creando danni più o meno gravi.
Per evitare che questo accada l’unica cosa da fare è aggiornare il proprio CMS in quanto le versioni non aggiornate possono essere poco sicure.
Il compito principale degli sviluppatori è quello di verificare costantemente la validità del sistema ed integrarlo con aggiornamenti che possono essere più o meno importanti a livello di contenuti.
Una cosa essenziale da ricordare è che spesso tali aggiornamenti possono entrare in conflitto con alcune componenti del sito web.
Un esperto del settore deve verificare immediatamente che non si creino problemi e, se dovesse succede, è necessario intervenire tempestivamente per risolverli.
Solo in questo modo la sicurezza rimane garantita, sia per gli utenti che per i proprietari del sito.
La costante evoluzione e la trasformazione digitale richiedono una costante adeguatezza del CMS: aggiornandolo regolarmente si può non solo proteggersi, ma anche stare al passo coi tempi ed evitare che i futuri aggiornamenti siano troppo lenti o difficoltosi.
Per spiegarci meglio prendiamo, ad esempio, il passaggio da una versione 1.5 ad una 1.6, tale procedura sarà di sicuro veloce e naturale.
Se si dovesse passare da una versione 1.5 ad una 2.5, perché per diverso tempo il sito web è stato trascurato ed abbandonato, il passaggio sarà molto complicato, lento e ricco di difficoltà che solo un valido e competente professionista potrà affrontare nel modo migliore possibile.
Come si aggiorna il CMS wordpress?
Aggiornare un sito web o un blog sembra, in apparenza, un’impresa estremamente facile: una notifica ci segnala un nuovo aggiornamento disponibile, basterà avviarlo ed il gioco è fatto, no?
Beh in realtà la cosa è più complicata, tale immediatezza e facilità è auspicabile solo se parliamo di sito un base o comunque con pochissime personalizzazioni.
Se ci troviamo davanti ad un sito avanzato, prima di procedere, bisognerà effettuare un backup completo di tutti i suoi dati per assicurarci che, in caso qualcosa vada storto, sia possibile ripristinare il tutto.
Una volta effettuato ed archiviato il backup bisognerà creare una copia del sito non raggiungibile dagli utenti dove si potrà verificare che l’aggiornamento non abbia problemi e nel caso risolverli.
Solo dopo questi passaggi si potrà procedere all’aggiornamento vero e proprio sul sito reale online.
Un’altra procedura da eseguire per mantenere il sito in salute e protetto è l’aggiornamento dei plug-in, eliminando quelli inutilizzati ed obsoleti. Spesso gli hacker usano proprio i bug di questi plug-in per violare un sito.
In conclusione, aggiornare regolarmente e con la massima attenzione il proprio sito ne garantirà il massimo livello di sicurezza e di prestazioni.
Il più valido consiglio è quello di evitare il fai-da-te e di richiedere la consulenza personalizzata di un valido e competente professionista esperto di cybersecurity.
Cosa può essere incluso nella manutenzione
Come ho accennato sopra, le operazioni dipendono sempre dal tipo di sito; ogni sito richiede una manutenzione differente, tuttavia si possono individuare alcuni aspetti fondamentali quali:
- aggiornamenti di wordpress
- passare da caricamento lento a rapido
- istallazione e funzionamento dei plugin
- risoluzione di conflittualità tra funzioni
- ottimizzazione per i siti mobili
- navigazione scadente
- apertura di pop up incontrollata
- sicurezza
- DSN
In alcuni casi, la manutenzione può aiutare a scoprire errori che esistono dalla progettazione del sito, come un hosting poco efficiente, DSN inadeguati, nessuna istallazione del certificato SSL o altro.
Quanto costa la manutenzione del sito wordpress
I costi di manutenzione variano a seconda della complessità, delle ore di tempo trascorse e da quanto incidono sul sito.
Prima di iniziare la manutenzione, infatti, l’agenzia o il professionista avrà bisogno di fare un’analisi accurata dello stato di salute del tuo sito e del valore performance che offre (qualità navigazione, sicurezza, caricamento ecc)
Dopo aver riscontrato le problematiche l’operatore potrà fare una stima dei lavori necessari per migliorare le prestazioni del sito e quindi stilare un preventivo.
Dato che per ottenere dei risultati efficienti un sito ha bisogno della manutenzione almeno 2 o 3 volte l’anno, alcune agenzie propongono pacchetti annui che comprendono la manutenzione ordinaria e variano i costi a seconda di altre operazioni aggiuntive.
I pacchetti possono variare partendo dai 150/200 euro, fino ad arrivare ai 480 Euro annui per i siti di media complessità.
Per quanto riguarda i costi di manutenzione di siti più complessi, come gli e-commerce, i costi possono lievitare molto, anche perché pre-esistono nel progetto differenzi funzioni che devono essere aggiornate.
In questo caso il progetto va studiato molto bene e il prezzo deve essere fatto su misura degli interventi.
Se si tratta di siti e-commerce di alto valore i costi di manutenzione possono partire da 5.000 euro, fino ad arrivare cifre molto importanti come 15 mila euro annui.
Come scrivere un comunicato stampa efficace
Dietro il lancio di un nuovo prodotto o di un servizio, dietro la promozione di un evento, si cela una macchina comunicativa molto grande che ha l’obiettivo di acquisire l’attenzione dei media e del pubblico.
Il comunicato stampa, in inglese press release, è il primo passo da compiere per lanciare sul mercato di riferimento la notizia. Se manca un comunicato stampa, il prodotto finale è condannato ancora prima di essere mostrato.
L’utilità di un comunicato stampa possiamo spiegarlo con un esempio molto realistico: siete invitati ad un aperitivo da un amico che vuole presentarvi i suoi colleghi, dopo alcune conversazioni per rompere il ghiaccio, iniziate a conoscervi meglio e scoprite che un collega è alla ricerca di un Copywriter per realizzare la sua campagna di marketing dedicata al lancio di un nuovo prodotto. Proponete una collaborazione ma siete sprovvisti di un biglietto da visita, irrimediabilmente lui non vi prenderà sul serio su quel che fate.
Il comunicato stampa è il biglietto da visita di ogni tipo di campagna pubblicitaria che si rispetti, se questo è trattato superficialmente o peggio, mancano alla lista degli elementi fondamentali, la campagna pubblicitaria sul lancio di un prodotto, servizio o evento, passerà in secondo piano.
Con questo articolo cerchiamo di andare incontro a chi non ha un’idea chiara di come creare un comunicato stampa che sappia convincere e attirare l’attenzione, elencando una serie di consigli utili per realizzare un comunicato stampa davvero funzionale.
La preparazione del comunicato stampa
Cominciamo dalle basi da conoscere prima di iniziare ad infiammare la vostra tastiera: è bene ricordare una serie di domande e principi da rispettare quando si sta scrivendo un comunicato stampa.
Le nozioni di base da conoscere per chi è alle prime armi della comunicazione riguardano cos’è e a cosa serve un comunicato stampa: si tratta di un documento che viene richiesto ai giornalisti per incentivare il lettore a portare la loro attenzione sulla storia di un prodotto o di un evento che si sta trattando.
In generale, un comunicato serve a:
- Trasmettere i fatti principali e raccontare la notizia alla testata giornalistica e al pubblico di riferimento;
- Fornire le informazioni di cui si ha bisogno per contattare la persona o l’azienda che è dietro il progetto, così da facilitare una eventuale comunicazione;
- Attirare copertura mediatica e convince i giornalisti delle varie testate e scrivere un articolo sul prodotto o evento.

L’importanza del comunicato stampa
Creare un comunicato è il primo passo per ottenere un rapporto con i giornalisti e portare loro a conoscenza del brand, dell’azienda e del prodotto finale, di qualsiasi natura esso sia.
Quando si sceglie la propria nicchia di riferimento, è fondamentale occupare del tempo per ricercare delle testate giornalistiche e i contatti dei giornalisti di riferimento che scrivono per quel determinato settore e che hanno una certa autorità. Se il comunicato è convincente, è possibile un’ottima copertura venendo pubblicato su articoli e riviste, viceversa, se il comunicato è trattato superficialmente, c’è il rischio di essere ignorati e di non ottenere delle collaborazioni pubblicitarie in futuro.
Come scrivere un comunicato stampa
Ecco una breve guida e dei consigli utili da tenere in considerazione se si vuole realizzare un template di partenza per la creazione di un comunicato stampa. In genere, il documento si presenta così:
- E’ fondamentale andare dritto al punto. Il testo deve trasmettere chiaramente le seguenti informazioni:
- Chi è l’azienda, il brand o il soggetto di riferimento;
- Cosa deve pubblicizzare;
- Dove si trova;
- Quando il prodotto finale verrà messo sul mercato o verrà presentato;
- Perché è importante per il pubblico di riferimento.
- Durante la realizzazione del testo bisogna tenere in considerazione la regola delle 5W, una tecnica di giornalismo molto semplice che permette di guidare la scrittura del testo e di inserire le informazioni giuste relative al prodotto finale da pubblicizzare.
- Il testo non deve superare le 600/700 parole, anche se non esiste una lunghezza obbligatoria da rispettare è bene saper essere sintetici, arrivare al punto e raccontare solo le informazioni utili.
- Inserire sempre i contatti e i nominativi alla fine del testo, fondamentali per poter essere ricontattati. Si consiglia di inserire nominativi di responsabili del progetto o persone che collaborano con loro.
È bene prendere anche diversi modelli di comunicati stampa già esistenti come modelli di riferimento per prendere spunto sulla disposizione del testo, la lunghezza e dove collocare le informazioni necessarie per contattare l’azienda.

Informazioni e consigli utili per arricchire il tuo comunicato
Si può sempre prendere in considerazione di arricchire un comunicato stampa con l’aggiunta di ricerche di mercato e statistiche per rafforzare il contenuto del testo, aggiungendo anche delle immagini che rendano ancora più chiaro cosa sta leggendo il giornalista. Il tutto, però, senza rendere il testo troppo lungo o noioso. Spesso, dare delle statistiche pertinenti e affidabili permettono a chi leggerà il comunicato di avere degli ulteriori spunti positivi per scrivere l’articolo in merito a quello che proponi.
Molti comunicati stampa sono simili tra loro, la vera differenza è il gancio con cui prendere rilevanza tra il lettore e il giornalista. Dare le giuste motivazioni per preoccuparsi del tuo prodotto è importante e merita un’attenta ricerca.
Infine, come anticipato anche nel paragrafo precedente, ciò che rende un comunicato stampa funzionale è il saper dare informazioni sull’azienda di riferimento alla fine del testo. L’inserimento dei contatti utili per farsi trovare, come nominativi, numero di telefono, email e siti web, è di estrema importanza per ottenere dei call back. Si consiglia di inserire almeno due contatti di persone che partecipano attivamente al progetto e conoscono tutte le informazioni relative al prodotto, servizio o evento in oggetto.
Conclusioni
Attraverso questi consigli speriamo di aver agevolato, almeno in parte, la scrittura e realizzazione di un comunicato stampa. La prossima volta che capiterà di dover realizzarne uno, è bene ricordare che non si tratta di un semplice testo pubblicitario ma di un biglietto da visita che presenta, in prima visione assoluta, un prodotto finale a cui si è lavorato per tanto tempo.
Pensare al comunicato stampa come il passo finale della realizzazione di un progetto e come il passo iniziale per la sua presentazione al mondo, è un ottimo modo per ricevere la giusta motivazione che porterà, senza ombra di dubbio, alla scrittura di un testo estremamente efficace.
Che cos’è una landing page e differenza con il sito web
Qual è la differenza fra una landing page e un sito web? Questa è una domanda che molti clienti, inesperti di digital marketing, si fanno abitualmente, prima di decidere quale strada è più indicata per la loro presenza online.
La risposta per chi conosce il mestiere è scontata. Sono due strumenti molto differenti, ma bisogna ammettere che, agli occhi di un utente inesperto, si trovano molte somiglianze fra la struttura di una landing e la home di un sito web.
Chiarendo che la struttura complessiva di un sito è comunque più complessa di una landing, la quale, al contrario, deve essere semplificata il più possibile per favorire la navigazione dell’utente; la differenza fondamentale sta nello scopo primario.
Vediamo nello specifico che cosa è una landing page e perché si differenzia da un sito web.
Cos’è una Landing Page
Il significato dall’ inglese di “landing page” è “pagina di atterraggio”, il che ci spiega da subito quale sia il suo scopo: accogliere l’utente dopo una navigazione alla ricerca di un prodotto, servizio o semplicemente dopo aver ricercato informazioni. La landing page è molto utile per attività di lead generation, quindi per la raccolta di contatti (richieste di informazioni, richieste preventivo, iscrizione a newsletter, ecc.)
Solitamente l’utente arriva alla landing page tramite due processi:
- Dopo aver interagito con una campagna di pubblicità online (google ADS, facebook ADS, mail marketing)
- Dopo aver navigato su un sito web alla ricerca di qualcosa
La principale caratteristica di una landing page è la presenza di una call to action, la quale spinge l’utente verso la possibilità di convertirsi in cliente, semplicemente facendo un’ azione (come contattare per richiedere info o lasciare i propri dati in cambio di qualcosa), che porterà ad una risposta dell’azienda per portare avanti il processo di conversione.
Se, ad esempio, l’utente lascia i propri dati per ricevere il download di un video o iscriversi ad una newsletter, verrà ricontattato dall’azienda tramite email marketing o tramite chiamate dirette per avanzare nel processo di vendita di un bene o un servizio.
Principali caratteristiche di una landing page
Una delle principali caratteristiche della landing page, che evidenzia la differenza con un sito internet, è la USP (unique selling position); ossia, le landing servono a far capire immediatamente che l’azienda è la migliore nel suo settore di mercato.
Tutta la struttura della landing, quindi, deve favorire questo scopo e far leva sull’immediatezza e chiarezza. Attraverso la landing si deve dare l’impressione che il brand dell’azienda sia il principale fornitore di uno specifico bene o servizio, senza rivali in campo.
Per fare questo si deve prestare attenzione a tre punti in particolare:
- Titoli e pulsanti di azione
- Struttura generale
- Testi e call to action
Scopri il nostro servizio per la creazione di una landing page efficace.
Titoli della landing
I titoli deve essere accattivanti e scritti in maniera professionale, utilizzando tecniche di copywriting persuasivo che mirino alla risoluzione del problema più sentito dagli utenti del settore; così, da attirare la loro attenzione e creare un po’ di fiducia per farli proseguire nella lettura dei testi.
Per rafforzare il messaggio spesso si utilizzano anche pulsanti di azione che al clic rimandano a zone specifiche della pagina (pulsanti ancora) oppure rimandano direttamente l’utente a concludere l’azione (invio preventivo, chiamata, ecc.)
La struttura della landing page
Come abbiamo detto la struttura di una landing page deve essere semplice, immediata e chiara, perché solo così potrà essere abbastanza efficace per guidare l’utente nella direzione voluta.
È bene, quindi, che ci sia un organizzazione precisa dei testi prima di mettere online la pagina di atterraggio e si verifichi che sia presente una logica pensata dal punto di vista dell’utente.
Alcuni marketers cadono nel tranello delle “mille call to action” ossia ad ogni paragrafo inseriscono una call to action differenze con relativo link; questo perché sperano di cogliere all’istante lo spirito d’acquisto dell’utente.
In realtà landing lunghe e articolate con mille link e chiamate all’azione, tendono a confondere e disturbare l’utente che , non solo non compie azioni specifiche, ma tende a lasciare la pagina per non ritornare.
Testi della landing
I testi devono essere coinvolgenti, toccare il cuore del problema dell’utente e offrire subito una soluzione, mostrando con le parole l’efficacia del prodotto o del servizio offerto. Come per i titoli anche qui c’è bisogno di competenza e professionalità per la scrittura secondo le logiche del copywriting persuasivo.
Devono saper rassicurare l’utente sulla qualità del prodotto e portare fiducia verso il brand.
Per fare questo devono essere brevi ma chiari, e non devono contenere distrazioni che portino l’utente ad uscire dalla pagina.
Qual è la differenza fra landing page e sito web?
La pagina di atterraggio serve per acquisire leads (nuovi clienti potenziali) e incanalare l’utente nel processo di acquisto, mentre il Sito Web è, per lo più, un biglietto da visita dell’azienda dove si trovano informazioni sul brand e sui servizi offerti dall’azienda. Per questo, nella maggior parte dei casi, il sito web contiene anche la landing page.
Anche i costi differiscono molto tra sito web e landing page. Progettare e realizzare una landing page può essere molto più economico della realizzazione di un sito web. Anche se, come sempre quando parliamo di web marketing, i costi variano a seconda delle caratteristiche e delle funzionalità che il sito web o la landing devo avere. Sei i costi sono il tuo pallino, potrebbe interessarti sapere quanto costa un sito web wordpress, in questo articolo abbiamo raccolto i costi per differenti tipologie di siti web (ecommerce, siti vetrina e siti professionali) indicando delle fasce di prezzo.
Sicuramente la gestione e la manutenzione di una landing sarà più economica rispetto ad un sito web, inoltro una landing può essere facilmente replicata con più facilità in altre varianti (colori, messaggi, contenuti) rispetto ad un sito web. Da questo punto di vista la landing page è economicamente più sostenibile e scalabile rispetto ad un sito web.
Quanto costa un sito web in wordpress?
Qual è il costo di un sito web su wordpress? Questa è la domanda che si fa la maggior parte delle aziende e dei professionisti che vogliono realizzare un nuovo sito o che vogliono aggiornare quello esistente; in questo articolo cerchiamo di rispondere a questa domanda e risolvere i dubbi del caso.
Bisogna comprendere che non tutti i siti sono uguali, pertanto il costo di ogni progetto varia a seconda delle funzionalità da integrare, delle prestazioni, del suo design e dello scopo che si prefissa il sito.
Inoltre, bisogna considerare che il lavoro di creazione siti web non prevedere dei veri e propri prezzi di mercato; pertanto, anche se esistono cifre a grandi linee, vi è sempre un margine di costi superiori o inferiori che dipendono dalla valutazione del professionista o dell’agenzia web.
In questo articolo vedremo le caratteristiche di ogni sito per comprenderne a pieno il costo, perché, ad esempio, un sito web vetrina non offre le stesse prestazioni di un sito e-commerce e gli scopi sono, per loro natura, profondamente differenti.
Scelta dell’hosting, progettazione dell’ infrastruttura e installazione wordpress
Tutti i siti wordpress necessitano di un lavoro iniziale di preparazione dell’infrastruttura tecnologica. Questo tipo di lavoro non va affatto sottovalutato perché, se ben eseguito, garantisce un’ottima velocità e una buona navigazione del sito. Velocità e usabilità sono due fattore importanti di ranking per il posizionamento sui motori di ricerca.
Allo stesso modo è altrettanto importante scegliere un hosting performante, professionale e che abbia anche un buon servizio di assistenza online.
In ultimo viene la parte operative legata all’installazione del cms wordpress sullo spazio hosting scelto. Anche l’installazione va eseguita in maniera puntuale e professionale. Eseguire un’installazione in maniera corretta ti permetterà di avere un sito veloce e sempre online.
Quanto costa un sito web vetrina wordpress?
Prima di parlare di costi dobbiamo comprendere le caratteristiche di un sito vetrina e solo dopo potrai valutare se questo è il progetto che si adatta meglio alla tua situazione.
Il sito web vetrina è un sito che rappresenta il tuo business e offre un’immagine ben precisa della tua azienda o del tuo brand di libero professionista. Volendo usare una metafora possiamo dire che il sito web vetrina è una sorta di biglietto da visita digitale, sempre disponibile e raggiungibile da ogni dispositivo (smartphone o desktop). Il sito web vetrina può essere onepage, ovvero costituito di una sola pagina, oppure multipagina. Solitamente contiene le pagine Chi Siamo, Servizi, Contatti e ovviamente la Home Page. A seconda della tipologia di attività può contenere una pagina galleria fotografica che aiuti a mostrare i dettagli dell’ambiente dove si svolge l’attività o i prodotti offerti. Il sito vetrina può contenere opzionalmente anche una pagina menù, molto comune nel caso dei ristoranti che vogliono mostrare i propri piatti ai visitatori del sito.
In sostanza, questi siti hanno lo scopo di forgiare la tua reputazione, ma anche di informare gli utenti di quali sono i tuoi servizi, la tua formazione nel campo e le tue esperienze.
Costo di un sito web vetrina: indicativamente un sito vetrina ha un costo che va dai 500 euro ai 700 euro.
Scopri il nostro servizio di creazione sito web vetrina + blog wordpress
Quanto costa un sito web professionale?

Per quanto riguarda il sito professionale, capirne il costo diventa un po’ più complesso rispetto al sito vetrina; questo perché una piattaforma professionale è dotata di molteplici funzionalità da programmare per esaudire al meglio i desideri dei clienti; i quali, molto spesso, sono funzionalità da creare ad hoc.
Il costo di un sito web professionale è, per questo, molto variabile; i fattori che ne determinano il costo sono in particolare:
- Obiettivi e necessità del cliente (può richiedere una complessità maggiore)
- Tecnologia utilizzata per la realizzare il sito web (solitamente questo fattore è legato alla complessità del sito e agli scopi che ha)
- Lingua aggiuntive oltre la lingua principale (un sito multilingua necessita di un’infrastruttura ad hoc, plugin specifici oltre che i testi nelle varie lingue)
- Servizi compresi nel sito (i servizi legati al sito possono riguardare la manutenzione, l’aggiornamento dei contenuti e del sito stesso e altro)
- Funzionalità create ad hoc (preventivatore automatico, funzionalità di agenda appuntamenti, funzionalità 3d,ecc.)
- Quantità di materiale da inserire nel sito (tutto il materiale che viene inserito nel sito, dalle immagini ai testi; se un ‘azienda fornisce immagini e testi, l’agenzia dovrà fare meno lavoro)
Come si può comprendere la quantità delle funzionalità e le ore impiegate per raggiungere la qualità desiderata determinano il costo finale del sito web.
Costo di un sito web professionale: indicativamente un sito professionale ha un costo che va dai 1500 euro ai 5000 euro.
Quanto costa un sito web ecommerce?
L’e-commerce è un tipo di sito estremamente legato al suo unico scopo: la vendita online di prodotti.
Tutti gli sforzi del webmaster, quindi, devono andare in quella direzione. Considera che se un e-commerce non riesce a vendere i prodotti dell’azienda fallisce completamente il suo scopo primario. Resta comunque inteso che non basta creare un sito ecommerce per vendere online, ma alla creazione del sito va affiancata una strategia di web marketing avanzata che comprenda lo sviluppo di una strategia SEO, per il posizionamento sui motori di ricerca, e la pianificazione di campagne di pubblicità online (google ads e facebook ads in primis)
Data la tecnologia necessaria allo sviluppo di questo tipo di siti, che deve agevolare il più possibile l’esperienza dell’utente, per portarlo ad acquistare un prodotto senza troppa difficoltà, il costo di un sito ecommerce sarà sicuramente più alto anche di un sito professionale.
Nel caso di un sito ecommerce le variabili che incidono sul costo sono legate principalmente alla quantità di prodotti da caricare sull’ecommerce e all’infrastruttura tecnologica (un sito ecommerce necessita di un hosting molto performante e quindi anche più costoso).
A queste variabili si aggiungono altre variabili come:
- Eventuali lingue aggiuntive
- Quantità di materiale da inserire nel sito
- Grafica personalizzata
- Integrazione di servizi di marketing automation
Costo di un sito ecommerce: indicativamente un sito professionale ha un costo che va dai 5.000 euro ad oltre 10.000 euro
WordPress è una piattaforma sicura e affidabile anche per la creazione di ecommerce di successo. Ricorda, però, che tu non devi basarti su un costo generico di un sito su wordpress, ma devi sempre considerare l’aggiunta di ulteriori servizi, specie quando si tratta di un e-commerce.
Quali sono i costi di manutenzione e aggiornamento?
Ogni sito web wordpress ha bisogno di una manutenzione periodica, con aggiornamenti e l’istallazione di plugin. Ovviamente più il sito è complesso e usa una tecnologia particolarmente avanzata, più la manutenzione sarà importante per il suo funzionamento corretto e per la sua sicurezza.
Scopri i nostri pacchetti di assistenza per manutenzione e aggiornamento wordpress
Pertanto, anche la manutenzione ha un prezzo che varia a seconda della tipologia di lavoro, di tempo e si misura sul tipo di sito su cui si lavora.
Solitamente i costi di manutenzione variano, da una trentina di euro, per aggiornamenti minimi, fino ad arrivare 250 euro per una manutenzione più professionale.
Consigli pratici per caricare prodotti su un e-Commerce
Un problema comune a quanti desiderano avviare un nuovo e-Commerce è quello di riuscire a caricare migliaia di prodotti rapidamente. Per quanti decidono di aprire uno store online questo problema può causare un impedimento tecnico non di poco conto e in alcuni casi un ritardo di diverse settimane nell’avvio del progetto.
Chiaramente il caricare manualmente i singoli prodotti può essere una strada percorribile quando si parla di qualche decina di articoli e nulla più, ma nel caso di e-Commerce che presentano diverse categorie e centinaia o migliaia di prodotti diventa indispensabile individuare una soluzione alternativa che consenta di importare i prodotti In maniera rapida ed efficace.
Come importare i prodotti in un e-Commerce?
Se hai intenzione di proporre un cospicuo numero di prodotti nel tuo nuovo negozio online, devi sapere che esistono principalmente due strade da percorrere per importare rapidamente migliaia di articoli: una è quella di integrare al tuo e-Commerce il software gestionale che adoperi per la gestione del magazzino, l’altra è quella di caricare i prodotti sul tuo negozio online tramite un file di testo.
Potrebbe interessarti il nostro servizio di Caricamento Prodotti per E-commerce
Vediamo in dettaglio i vantaggi che presentano entrambe le opportunità, più tutto quel che ti è utile sapere.
Importare i prodotti tramite integrazione del software
Molto probabilmente sei solito gestire le vendite e la disponibilità di magazzino mediante un apposito software gestionale. È possibile fare in modo che questo software e la piattaforma che hai adottato per il tuo e-Commerce possano “dialogare” e dunque interfacciarsi, con il grande vantaggio di poter accedere a tutti i tuoi dati e le informazioni in un unico ambiente.
Chiaramente questo tipo di integrazione può avere luogo a patto che il tuo gestionale e la piattaforma e-Commerce che adoperi siano compatibili, così che possano interfacciarsi continuamente e scambiarsi dati ed informazioni aggiornate relative ad esempio alle vendite o alla disponibilità di magazzino. Se invece ancora non hai realizzato il tuo e-commerce e vuoi portare il tuo business online scopri il nostro servizio di realizzazione e-commerce professionale.
Per questo motivo, se stai pensando di avviare un e-Commerce per la tua attività, fai bene prima a cercare di capire se il tuo gestionale è compatibile con la piattaforma che hai scelto, considerando comunque che Magento e Prestashop sono delle piattaforme pensate appositamente per l’e-Commerce e sono per questo compatibili con la maggior parte dei software gestionali esistenti.
Caricare i prodotti tramite file
Un’altra delle possibilità a tua disposizione per caricare simultaneamente centinaia o migliaia di prodotti sul tuo e-Commerce è quello di utilizzare il formato CSV, il quale consente di trasferire da un programma ad un altro i dati contenuti all’interno delle tabelle.
Il modo più semplice e diffuso per crearne un file CSV è quello di creare un nuovo foglio Excel e salvarlo come CSV al termine del lavoro. In questo modo potrai caricare velocemente tutto il catalogo sul tuo e-Commerce senza dunque la necessità di dover effettuare manualmente questa operazione per ogni singolo prodotto.
Potrebbe interessarti il nostro servizio di Caricamento Prodotti per E-commerce
Anche in questo caso parliamo di una soluzione perfetta per chi desidera proporre un gran numero di prodotti. Considera che questo è il metodo maggiormente adoperato per importare prodotti in un e-Commerce, data la sua semplicità che rende questa operazione accessibile anche a quanti non hanno particolari conoscenze o capacità in ambito informatico.
Tecnicamente, nel file CSV a ciascun prodotto viene assegnata una intera riga, e le singole colonne possono essere adoperate per specificare le caratteristiche del prodotto quali ad esempio la marca, il modello, il codice identificativo, prezzo e la misura, ad esempio.
È sufficiente dunque salvare il file come CSV e caricarlo sulla piattaforma del tuo e-Commerce per dar vita alle singole schede prodotto.
E se decidi di partire soltanto con qualche decina di prodotti?
In questo caso, come accennato, puoi considerare di caricare manualmente i pochi prodotti che hai deciso di mettere in vendita, direttamente tramite l’interfaccia della piattaforma con la quale hai realizzato il tuo e-Commerce.
Trattandosi di pochi articoli, questa sarà sufficiente anche a consentirti di monitorare vendite e disponibilità, e dunque può tranquillamente fungere da software gestionale.
In conclusione, quella del caricare in modo corretto i prodotti in un e-Commerce è sicuramente una delle fasi più delicate ed impegnative nella creazione di uno store online. Mettendo in pratica uno dei metodi di cui ti abbiamo parlato potrai completare l’operazione senza errori, in maniera rapida ed efficace.
Potrebbe interessarti il nostro servizio di Caricamento Prodotti per E-commerce